
NO TRY , NO HIGH
最近刚接触到D3.js与SVG,简单记录下所看所学。
D3即Data-Driven-Documents,是一个以数据驱动文档的javaScript类库。数据来源于你,而文档就是基于Web 的文档(或者网页),代表可以在浏览器中展现的一切,比如HTML、SVG。D3 扮演的是一个驱动程序的角色,因为它联系着数据和文档.
上面的图片都是用D3写出来的,不明觉厉啊。
官网解释如下:
D3.js is a JavaScript library for manipulating documents based on data. D3 helps you bring data to life using HTML, SVG, and CSS. D3’s emphasis on web standards gives you the full capabilities of modern browsers without tying yourself to a proprietary framework, combining powerful visualization components and a data-driven approach to DOM manipulation.
D3.js是一个JavaScript库,它可以通过数据来操作文档。D3可以通过使用HTML、SVG和CSS把数据鲜活形象地展现出来。D3严格遵循Web标准,因而可以让你的程序轻松兼容现代主流浏览器并避免对特定框架的依赖。同时,它提供了强大的可视化组件,可以让使用者以数据驱动的方式去操作DOM。
简单的说,D3.js主要是一个用于前端来操作数据的JavaScript库。它通过使用HTML、SVG、CSS来给数据注入生命,即转换为各种简单易懂又美观的图形。
我们可以在 官网下载最新版本的D3.js,也可以在 github 上下载之前的版本。
下载并且解压缩后,会得到3个文件:d3.js、d3.min.js和LISENSE文件。
在开发过程中,建议使用d3.js,它可以帮你深入到D3库中跟踪调试JavaScript代码。
生产环境中,建议使用d3.min.js,它更加节省资源。
想要了解更多可参考 stackoverflow
要使用D3.js,只需要将其引入到html中即可。
SVG即”Scalable Vector Graphics”,可以理解成“可缩放矢量图形”。是基于可扩展标记语言(XML),用于描述二维矢量图形的一种图形格式。与屏幕分辨率无关, 体积上能使用Gzip的方式压缩, 而且修改编辑都很方便。
各浏览器对其的支持,更多可参考canIUse

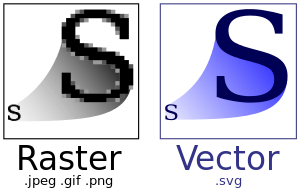
与其他位图相比,有如下优势:

上图展示了位图与SVG图在浏览器显示的效果。
SVG是纯粹的XML文件,要将其嵌入到HTML中,有如下方式:
img,需要注意的是,使用这种方法在交互性上有很多的限制,如不能使用JS来控制。
<img src="/path/*.svg" width="300" />
Background-image,最好不要使用base64编码来格式化SVG图片,因为它在加载完前会阻塞其它资源的下载。
需要注意的是,使用这种方法在交互性上有很多的限制,如不能使用JS来控制。
.logo {
background-image: url(/path/*.svg);
background-size: 300px;
}
iframe。
<iframe src="/path/*.svg">balabala...</iframe>
Embed,早期用的很多。
<embed type="image/svg+xml" src="/path/*.svg" />
Object,
<object type="image/svg+xml" data="/path/*.svg">balabala</object>
svg,直接使用svg标签,通过代码将SVG图像嵌入到HTML代码中。直接在HTML页面中嵌入SVG,而不是像前面几种方式那样,将SVG图像文件嵌入到页面当中。
你可以设置width和height值,控制SVG图像的宽度和高度。还可以通过CSS给其定义一些样式,实现一些样式效果。
<svg width="579" height="220" viewBox="0 0 579 220">
......
</svg>